
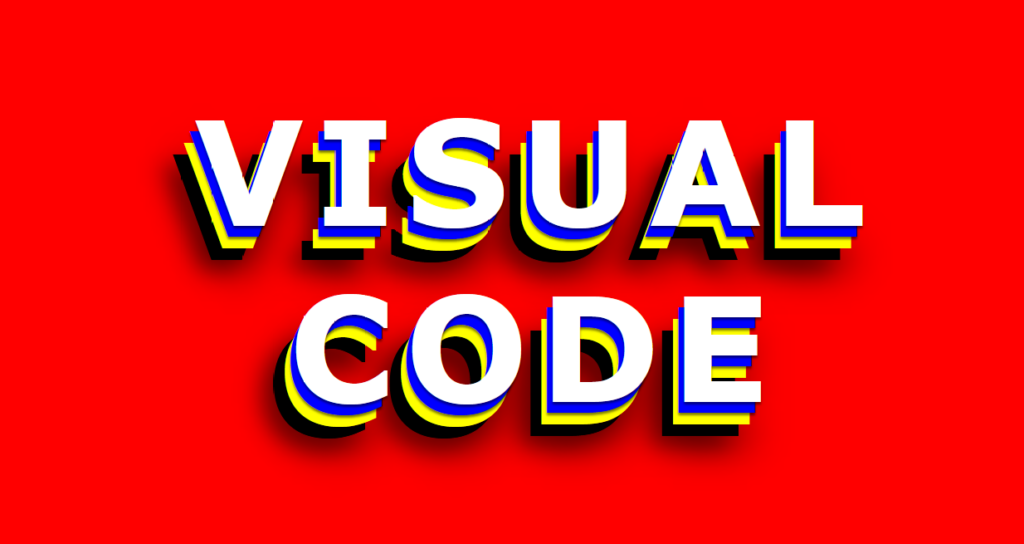
Text Layers Typography code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Text Layers Typography</title> <link rel="stylesheet" href="style.css"> </head> <body> <h1 data-title="Visual Code">Visual Code</h1> </body> </html>
2.style.css:
body { margin: 0; padding: 0; background: red; } h1 { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); margin: 0; padding: 0; font-family: Verdana, Geneva, Tahoma, sans-serif; color: yellow; font-size: 8em; letter-spacing: 10px; text-align: center; text-transform: uppercase; transition: 0.5s; text-shadow: 0 5px 0 rgba(0,0,0,1), 0 10px 40px rgba(0,0,0,0.2), 0 20px 30px rgba(0,0,0,0.2), 0 30px 20px rgba(0,0,0,0.2); } h1::before { content: attr(data-title); position: absolute; top: -5px; left: 0; text-shadow: 0 2px 2px rgba(0,0,0,0.5); color: blue; transition: 0.5s; } h1::after { content: attr(data-title); position: absolute; top: -10px; left: 0; text-shadow: 0 2px 2px rgba(0,0,0,0.5); color: white; transition: 0.5s; } h1:hover::before { top: -10px; left: 10px; } h1:hover::after { top: -20px; left: 20px; } h1:hover { text-shadow: -10px 10px 0 rgba(0,0,0,1), 0 10px 40px rgba(0,0,0,0.2), 0 20px 30px rgba(0,0,0,0.5), -20px 20px 20px rgba(0,0,0,0.5); }