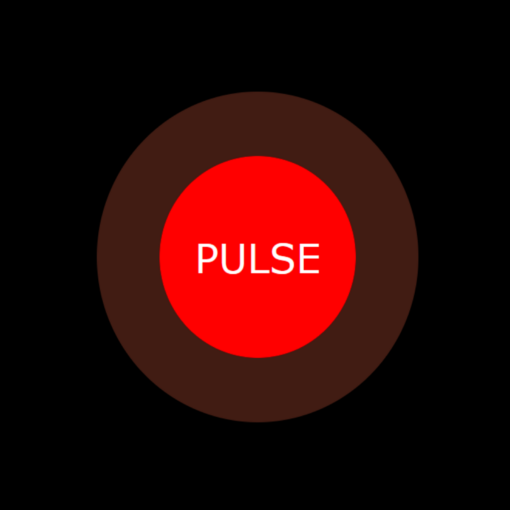
Stitched Box Design code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Stitched Box Design</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1 class="stitched">Stitched</h1> </body> </html>
2.style.css:
body { margin: 0; padding: 0; background: pink; } .stitched { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); font-size: 10em; margin: 0; padding: 10px 30px; border-radius: 15px; color: white; font-family: Verdana, Geneva, Tahoma, sans-serif; text-transform: uppercase; text-shadow: 0 2px 10px rgba(0,0,0,0.5); background: radial-gradient(red,yellow); border: 2px dashed white; box-shadow: 0 0 0 10px yellow, 0 0 0 15px brown, 0 30px 35px rgba(0,0,0,0.5); }