
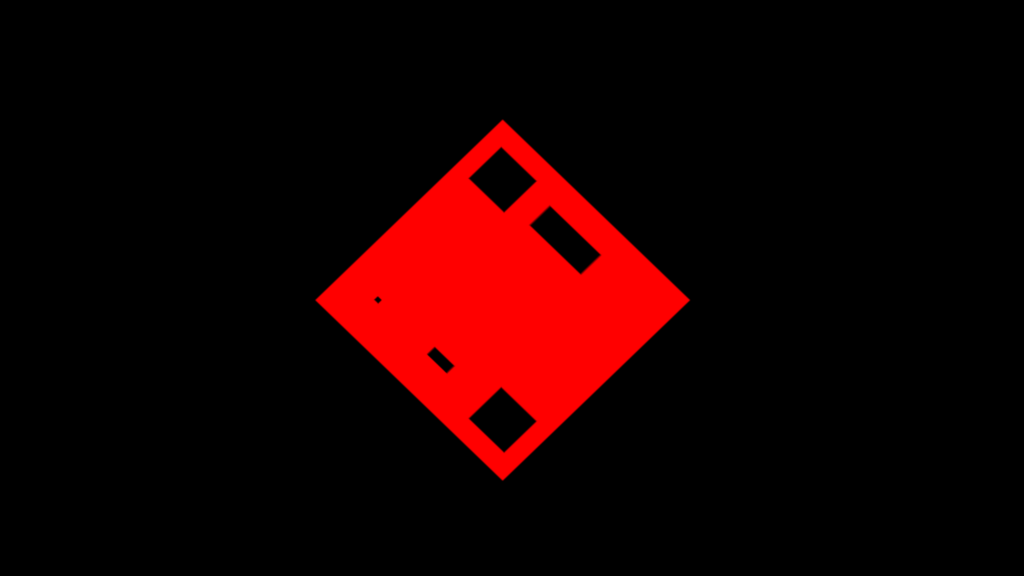
Falling Surface code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Falling Surface</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="loader"> <div class="face"></div> <div class="face"></div> <div class="face"></div> <div class="face"></div> <div class="face"></div> <div class="face"></div> <div class="face"></div> <div class="face"></div> <div class="face"></div> </div> </body> </html>
2.style.css:
body { margin: 0; padding: 0; background: black; } .loader { width: 90px; height: 90px; position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%) rotate(45deg); background: red; } .face { width: 30px; height: 30px; float: left; background: black; animation: animate 2s linear infinite; } @keyframes animate { 0% { transform: scale(1) rotateX(0deg); } 50% { transform: scale(0) rotateX(360deg); } 100% { transform: scale(0) rotateX(0deg); } } .face:nth-child(1) { animation-delay: 0s } .face:nth-child(2) { animation-delay: 0.25s } .face:nth-child(3) { animation-delay: 0.5s } .face:nth-child(4) { animation-delay: 0.75s } .face:nth-child(5) { animation-delay: 1s } .face:nth-child(6) { animation-delay: 1.25s } .face:nth-child(7) { animation-delay: 1.5s } .face:nth-child(8) { animation-delay: 1.75s } .face:nth-child(9) { animation-delay: 2s }