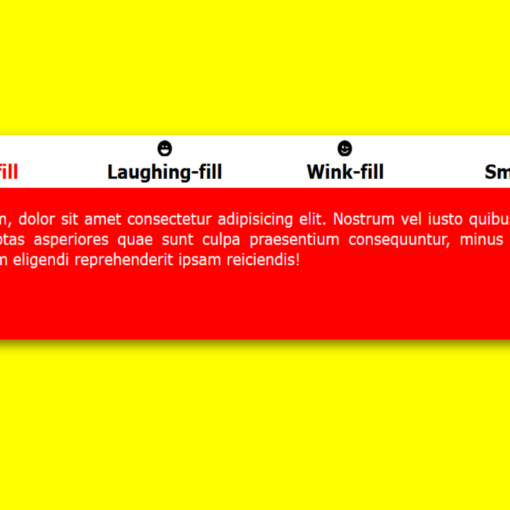
Image Slide on Hover code:1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Image Slide on Hover</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="imageBox"> <img src="image.jpg"> <div class="textBox"> <p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Voluptate atque obcaecati culpa reprehenderit sed quam, voluptatem pariatur molestias natus ipsa placeat laboriosam! Quisquam temporibus unde distinctio accusantium minima maxime consequatur.</p> </div> </div> </body> </html>
2.style.css:
body { background: rgb(0,255,0); margin: 0; padding: 0; } .imageBox { width: 300px; height: 300px; position: absolute; top: 50%; left: 50%; background: rgb(0,0,0); border-radius: 10px; box-shadow: 0 20px 25px rgba(255,208,0,0.5); overflow: hidden; transform: translate(-50% , -50%); } .imageBox img { width: 100%; transform: 0.5s; } .imageBox .textBox { position: absolute; bottom: -100%; width: 100%; height: 150%; background: rgb(255,2,2); box-sizing: border-box; padding: 15px 10px; font-family: Arial, Helvetica, sans-serif; font-size: 14px; transition: 0.5s; } .imageBox .textBox p { margin: 0; padding: 0; color: rgb(253,249,249); } .imageBox:hover .textBox { bottom: -65%; } .imageBox:hover img { transform: translateY(-35%); }