
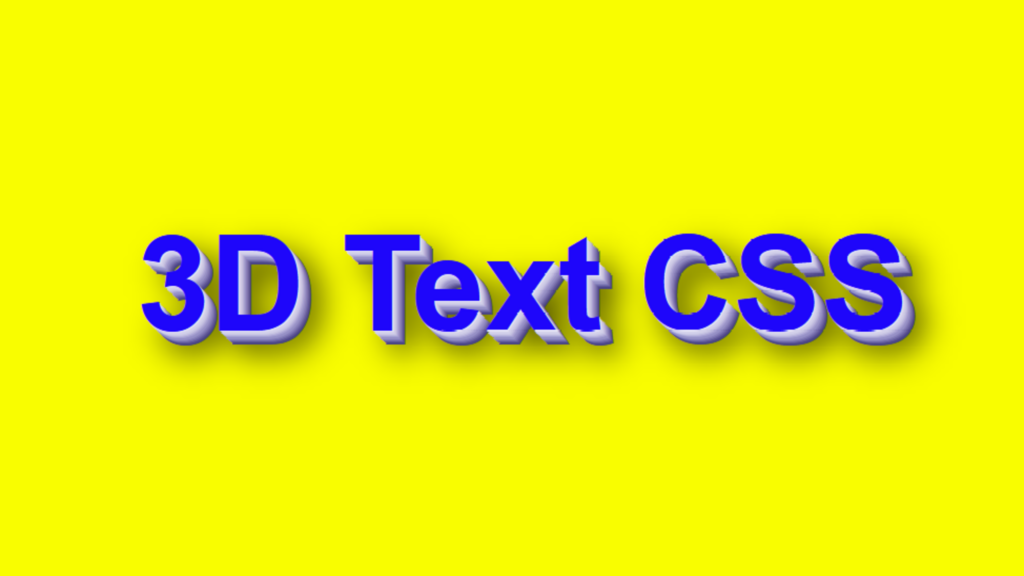
3D Text CSS code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>3D Text CSS</title> <link rel="stylesheet" href="style.css"> </head> <body> <h1>3D Text CSS</h1> </body> </html>
2.style.css:
body { background: rgb(249,253,0); font-family: Arial, Helvetica, sans-serif; overflow: hidden; } h1 { color: rgb(30,6,250); margin-top: 300px; text-align: center; position: relative; left: 0; font-size: 100px; text-shadow: 1px 1px 0px #e5e4f5, 2px 2px 0px #d3d1eb, 3px 3px 0px #cac8e5, 4px 4px 0px #bbb8de, 5px 5px 0px #a7a3d4, 6px 6px 0px #9691c7, 7px 7px 0px #847fba, 8px 8px 0px #716cab, 9px 9px 0px #5d5799, 10px 10px 0px #4a4587, 15px 15px 25px rgba(0,0,0,0.9); transition: 0.5 ease-in-out; } h1:hover { text-shadow: -1px 1px 0px #e5e4f5, -2px 2px 0px #d3d1eb, -3px 3px 0px #cac8e5, -4px 4px 0px #bbb8de, -5px 5px 0px #a7a3d4, -6px 6px 0px #9691c7, -7px 7px 0px #847fba, -8px 8px 0px #716cab, -9px 9px 0px #5d5799, -10px 10px 0px #4a4587, -15px 15px 25px rgba(0,0,0,0.9); }