
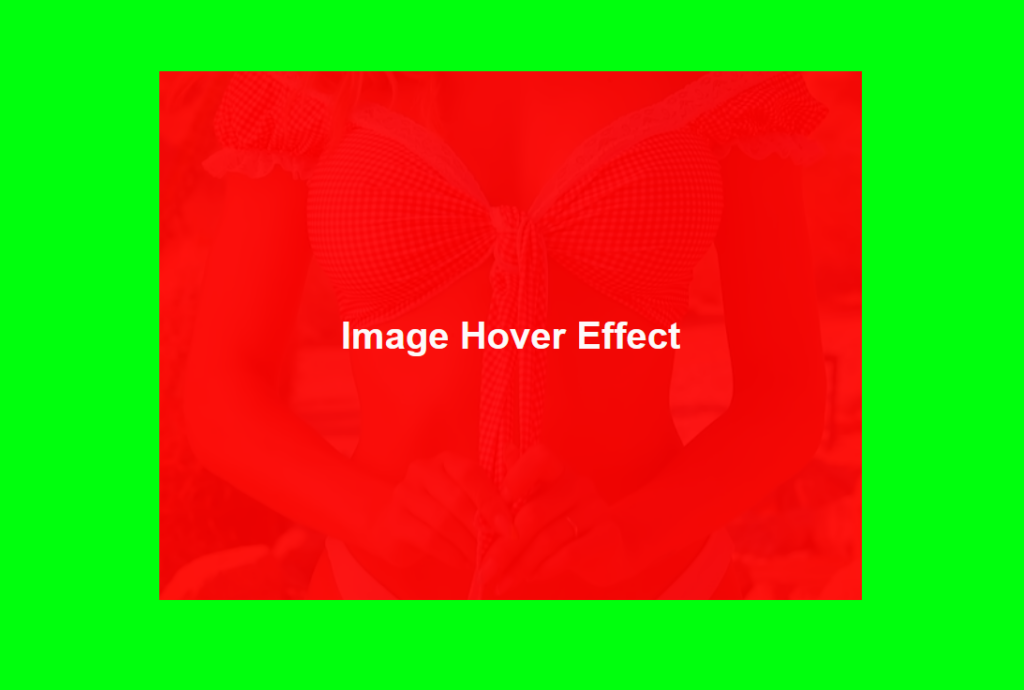
Image Hover Effect code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Image Hover Effect</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <div class="imageBox"> <img src="image.jpg"> <div class="textBox"> <h1>Image Hover Effect</h1> </div> </div> </div> </body> </html>
2.style.css:
body { background: rgb(0,255,13); margin: 0; padding: 0; } .container { margin: 100px auto; width: 600px; } .imageBox { position: relative; overflow: hidden; } .imageBox img { width: 100%; transition: 0.5s; } .textBox { position: absolute; top: 0; left: -100%; width: 100%; height: 100%; background: rgba(255,0,0,0.9); transition: 0.5s; } .textBox h1 { margin: 0; padding: 0; position: absolute; top: 50%; left: 50%; transform: translateX(-50%) translateY(-50%); color: rgb(253, 250, 250); font-family: Arial, Helvetica, sans-serif; } .imageBox:hover .textBox { left: 0%; } .imageBox:hover img { transform: scale(1.2); }