
Slide Image Hover Effect code:
1.index.html:
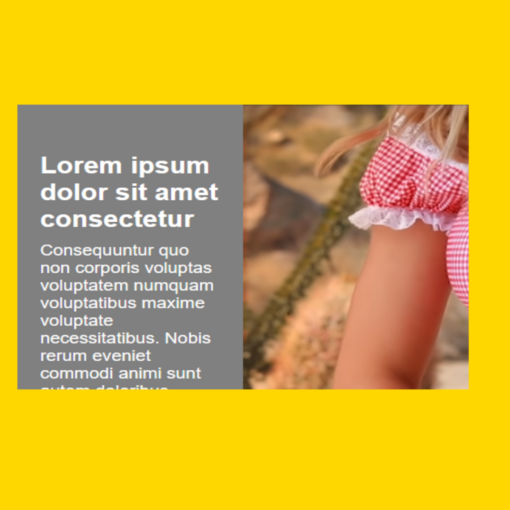
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Slide Image Hover Effect</title> <link rel="stylesheet" href="style.css"> <body> <div class="card"> <div class="imgBox"> <img src="1.png"> </div> <div class="details"> <h2>Lorem ipsum dolor sit amet consectetur adipisicing elit.</h2> <p>Ratione quibusdam animi quam suscipit, odio facilis enim commodi explicabo vero quia. Aperiam accusantium itaque totam dolores perferendis deleniti quam incidunt autem.</p> </div> </div> </body> </html>
2.style.css:
body { margin: 0; padding: 0; font-family: Verdana, Geneva, Tahoma, sans-serif; } .card { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); width: 300px; height: 400px; background: black; overflow: hidden; } .card .imgBox, .card .details { width: 100%; height: 100%; position: absolute; box-sizing: border-box; transition: 0.5s; } .card .imgBox { top: 0; left: 0; } .card:hover .imgBox { top: 0; left: -100%; } .card .imgBox img { width: 100%; } .card .details { background: black; top: 0; left: 100%; padding: 60px 30px; } .card:hover .details { top: 0; left: 0; } .card .details h2 { color: white; text-align: center; margin: 0; padding: 0 0 10px; border-bottom: 2px solid white; } .card .details p { margin: 20px 0 0; color: white; }