
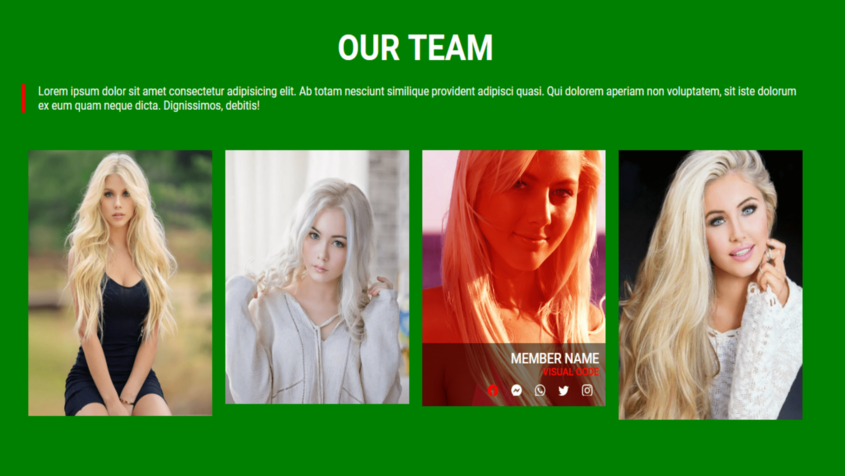
Our Team Section Code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no"/> <title>Our Team Section</title> <link rel="stylesheet" type="text/css" href="style.css"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@6.1.2/css/fontawesome.min.css"> </head> <body> ¨K0K </body> </html>
2.style.css:
@import url('https://fonts.googleapis.com/css2?family=Baloo+Chettan+2:wght@400;800&family=Fascinate&family=Kdam+Thmor+Pro&family=Oleo+Script+Swash+Caps&family=Oswald:wght@200&family=Roboto:wght@100;300;400;500;700;900&family=Sigmar+One&display=swap'); body { margin: 0; padding: 0; font-family: 'Roboto', sans-serif; background: green; } .team { padding: 50px 0; height: 100vh; box-sizing: border-box; } .container { width: 80%; margin: 50px auto; } .row { position: relative; width: 100%; box-sizing: border-box; } .row h1 { color: white; text-align: center; margin: 0; padding: 0; font-weight: 700; font-size: 48px; text-transform: uppercase; } .row p { margin: 20px 0 0; color: white; padding-left: 20px; border-left: 5px solid red; } .mgt50px { margin-top: 50px; } .row .column { margin: 0 10px; position: relative; width: calc(25% - 20px); min-height: 250px; float: left; box-sizing: border-box; overflow: hidden; } .row .column::before { content: ''; position: absolute; bottom: -100%; left: 0; width: 100%; height: 100%; background: rgba(255,0,0,1); z-index: 1; transition: 0.5s; mix-blend-mode: soft-light; } .row .column:hover:before { bottom: 0; } .row .column .imgBox { position: relative; } .row .column .imgBox img { width: 100%; transition: 5s; } .row .column:hover .imgBox img { transform: scale(1.5); } .row .column .details { position: absolute; bottom: -85px; left: 0; padding: 10px; box-sizing: border-box; background: rgba(0,0,0,0.5); width: 100%; transition: 0.5s; z-index: 2; } .row .column:hover .details { bottom: 0; } .row .column .details h3 { margin: 0; padding: 0; color: white; font-weight: 500; text-align: right; text-transform: uppercase; } .row .column .details h3 span { margin: 0; padding: 0; font-size: 14px; color: red; text-transform: uppercase; position: relative; top: -6px; } .row .column .details ul { margin: 0; padding: 0; display: flex; float: right; } .row .column .details ul li { list-style: none; } .row .column .details ul li a { padding: 0 10px; color: white; } .row .column .details ul li a .bi { transition: 0.5s; } .row .column .details ul li a:hover .bi { transform: rotateY(360deg); color: red; } @media (max-width: 990px) { .container { width: 90%; margin: 20px auto; } .row .column { width: calc(50% - 20px); margin-bottom: 20px; } } @media (max-width: 600px) { .container { width: 95%; margin: 20px auto; } .row .column { width: calc(100% - 20px); margin-bottom: 20px; } }