
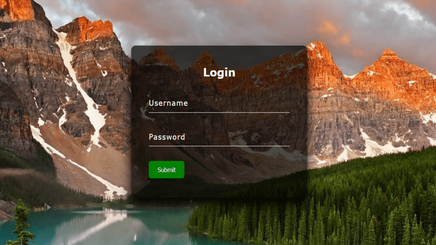
Transparent Login Form Code:
1.index.html: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Transparent Login Form</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> ¨K0K </body> </html>
2.style.css: body { margin: 0; padding: 0; font-family: Verdana, Geneva, Tahoma, sans-serif; background: url(111.png); background-size: cover; } .box { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); width: 400px; padding: 40px; background: rgba(0,0,0,0.7); box-sizing: border-box; box-shadow: 0 15px 25px rgba(0,0,0,1); border-radius: 10px; } .box h2 { margin: 0 0 30px; padding: 0; color: white; text-align: center; } .box .inputBox { position: relative; } .box .inputBox input { width: 100%; padding: 10px 0; font-size: 16px; color: white; letter-spacing: 1px; margin-bottom: 30px; border: none; border-bottom: 1px solid white; outline: none; background: transparent; } .box .inputBox label { position: absolute; top: 0; left: 0; letter-spacing: 1px; padding: 10px 0; font-size: 16px; color: white; pointer-events: none; transition: 0.5s; } .box .inputBox input:focus ~ label, .box .inputBox input:valid ~ label { top: -18px; left: 0; color: green; font-size: 12px; } .box input[type="submit"] { background: transparent; border: none; outline: none; color: white; background: green; padding: 10px 20px; cursor: pointer; border-radius: 5px; }