
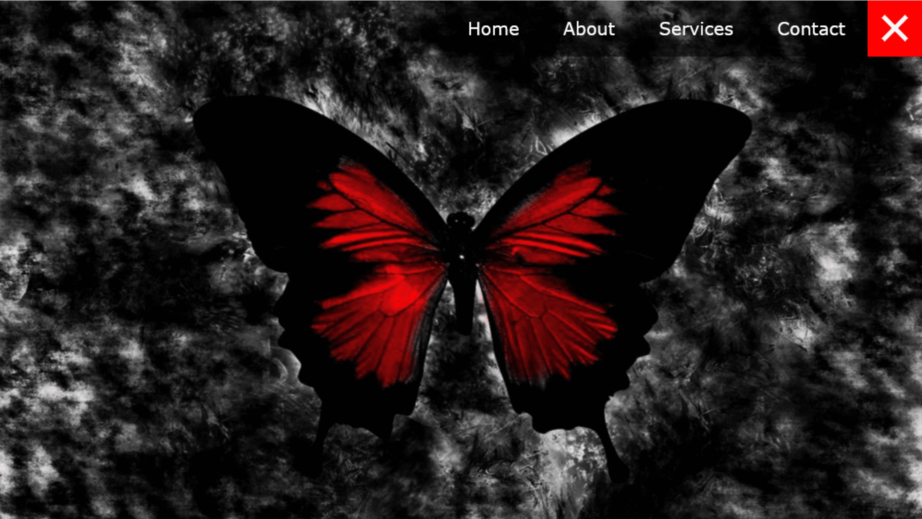
Fixed Horizontal Menu With Sliding Effects Code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Fixed Horizontal Menu With Sliding Effects</title> <link rel="stylesheet" type="text/css" href="style.css"> ¨K0K ¨K1K </head> <body> ¨K2K </body> </html>
2.style.css:
body { margin: 0; padding: 0; font-family: Verdana, Geneva, Tahoma, sans-serif; background: url(777.png); background-size: cover; } header { position: fixed; top: 0; left: 0; width: 100%; } .menu-toggle { width: 50px; height: 50px; background: red; position: absolute; top: 0; right: 0; cursor: pointer; z-index: 1; transition: 0.5s; } .menu-toggle span { position: absolute; display: block; height: 4px; background: black; width: 60%; top: 50%; left: 50%; transform: translate(-50%,-50%); transition: 0.5s; } .menu-toggle.active { background: red; } .menu-toggle span:nth-child(1) { top: 30%; } .menu-toggle span:nth-child(3) { top: 70%; } .menu-toggle.active span:nth-child(1) { background: white; top: 50%; left: 50%; transform: translate(-50%,-50%) rotate(45deg); } .menu-toggle.active span:nth-child(2) { opacity: 0; } .menu-toggle.active span:nth-child(3) { background: white; top: 50%; left: 50%; transform: translate(-50%,-50%) rotate(-45deg); } nav { position: absolute; top: 0; right: -100%; height: 50px; transition: -5s; } nav.active { right: 50px; } nav ul { list-style: none; } nav ul li a { display: block; height: 50px; line-height: 50px; padding: 0 20px; color: white; text-decoration: none; transition: 0.5s; } nav ul li a:hover { background: red; } nav ul { margin: 0; padding: 0; background: rgba(0,0,0,0.5); display: flex; }