Cool Menu Hover Effects Code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Cool Menu Hover Effects</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> ¨K0K </body> </html> 2.style.css: body { margin: 0; padding: 0; font-family: Verdana, Geneva, Tahoma, sans-serif; } ul { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); margin: […]
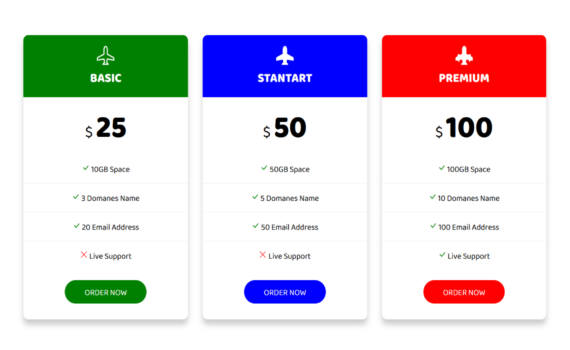
Price Card UI Design Code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Price Card UI Design</title> <link rel="stylesheet" type="text/css" href="style.css"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@6.1.2/css/fontawesome.min.css"> </head> <body> ¨K0K </body> </html> 2.style.css: @import url('https://fonts.googleapis.com/css2?family=Baloo+Chettan+2:wght@400;800&family=Fascinate&family=Kdam+Thmor+Pro&family=Oleo+Script+Swash+Caps&family=Oswald:wght@200&family=Sigmar+One&display=swap'); body { margin: 0; padding: 0; font-family: 'Baloo Chettan 2', cursive; } .container { width: 1100px; margin: 100px auto; […]
3D Flip Card Hover Effect Code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>3D Flip Card Hover Effect</title> <link rel="stylesheet" type="text/css" href="style.css"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@6.1.2/css/fontawesome.min.css"> </head> <body> ¨K0K </body> </html> 2.style.css: body { margin: 0; padding: 0; font-family: Verdana, Geneva, Tahoma, sans-serif } .card { position: absolute; top: 50%; left: […]
Input Label Slide Up On Hover code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Input Label Slide Up On Hover</title> <link rel="stylesheet" href="style.css"> </head> <body> ¨K0K </body> </html> 2.style.css: body { margin: 0; padding: 0; font-family: Verdana, Geneva, Tahoma, sans-serif; background: url(74.png); background-repeat: no-repeat; } .box { position: absolute; top: […]
Animated Slideout Slidebar Menu Code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Animated Slideout Slidebar Menu</title> <link rel="stylesheet" href="style.css"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@6.1.2/css/fontawesome.min.css"> ¨K2K ¨K3K </head> <body> ¨K0K ¨K1K </body> </html> 2.style.css: body { margin: 0; padding: 0; } .menu-icon { position: fixed; top: 20px; right: 20px; width: 50px; height: 44px; […]
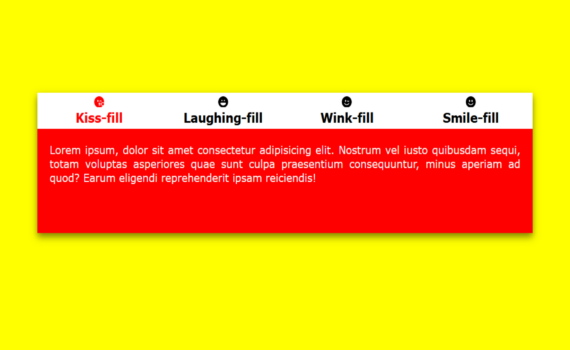
Responsive jQuery Tabs Code: 1.index.html: <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no"/> <title>Responsive jQuery Tabs</title> <link rel="stylesheet" href="style.css"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@6.1.2/css/fontawesome.min.css"> ¨K1K ¨K2K </head> <body> ¨K0K </body> </html> 2.style.css: body { margin: 0; padding: 0; font-family: Verdana, Geneva, Tahoma, sans-serif; background: yellow; } .box { width: 800px; height: […]
Gradient Text Code: 1.index.html: <!DOCTYPE html> <html> <head> <title>Gradient Text</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>Gradient Text</h1> </body> </html> 2.style.css: body { margin: 0; padding: 0; background: whitesmoke; } h1 { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); margin: 0; padding: 0; width: 100%; text-align: center; font-size: 8em; […]
Radar Animation Code: 1.index.html: <!DOCTYPE html> <html> <head> <title>Radar Animation</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <ul class="radar"> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </body> </html> 2.style.css: body { margin: 0; padding: 0; background: url(777.png); } .radar { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); margin: […]
Fold Paper Image Hover Effect Code: 1.index.html: <!DOCTYPE html> <html> <head> <title>Fold Paper Image Hover Effect</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="fold"></div> </body> </html> 2.style.css: body { margin: 0; padding: 0; overflow: hidden; } .fold { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%) skewY(0deg) rotateY(0deg); width: 120px; […]
Menu Hover Effect Code: 1.index.html: <!DOCTYPE html> <html> <head> <title>Menu Hover Effect</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Services</a></li> <li><a href="#">Contact</a></li> </ul> </body> </html> 2.style.css: body { margin: 0; padding: 0; font-family: Verdana, Geneva, Tahoma, sans-serif; background: yellow; } ul { position: absolute; top: […]