
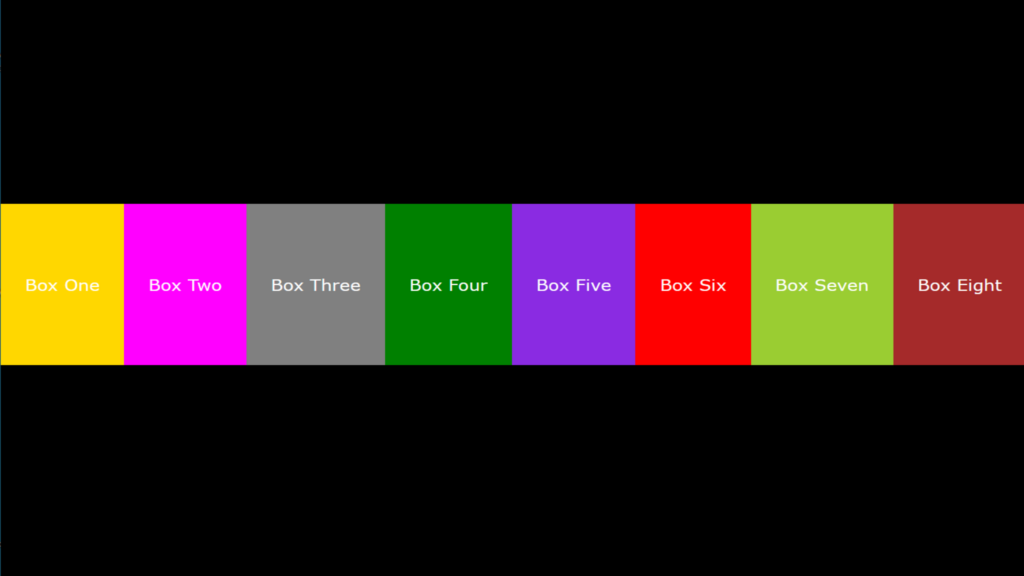
Flex Box Hover Effect code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Flex Box Hover Effect</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <div class="box">Box One</div> <div class="box">Box Two</div> <div class="box">Box Three</div> <div class="box">Box Four</div> <div class="box">Box Five</div> <div class="box">Box Six</div> <div class="box">Box Seven</div> <div class="box">Box Eight</div> </div> </body> </html>
2.style.css:
body { margin: 0; padding: 0; font-family: Verdana, Geneva, Tahoma, sans-serif; background: black; } .container { width: 100%; height: 200px; display: flex; box-sizing: border-box; position: absolute; top: 50%; transform: translateY(-50%); } .box { width: auto; text-align: center; line-height: 200px; flex-grow: 1; transition: 0.5s; font-size: 1.2em; color: white; background: red; } .box:hover { flex: 4; max-width: 100%; font-size: 2em; } .container .box:nth-child(1) { background: gold; } .container .box:nth-child(2) { background: fuchsia; } .container .box:nth-child(3) { background: gray; } .container .box:nth-child(4) { background: green; } .container .box:nth-child(5) { background: blueviolet; } .container .box:nth-child(6) { background: red; } .container .box:nth-child(7) { background: yellowgreen; } .container .box:nth-child(8) { background: brown; }