
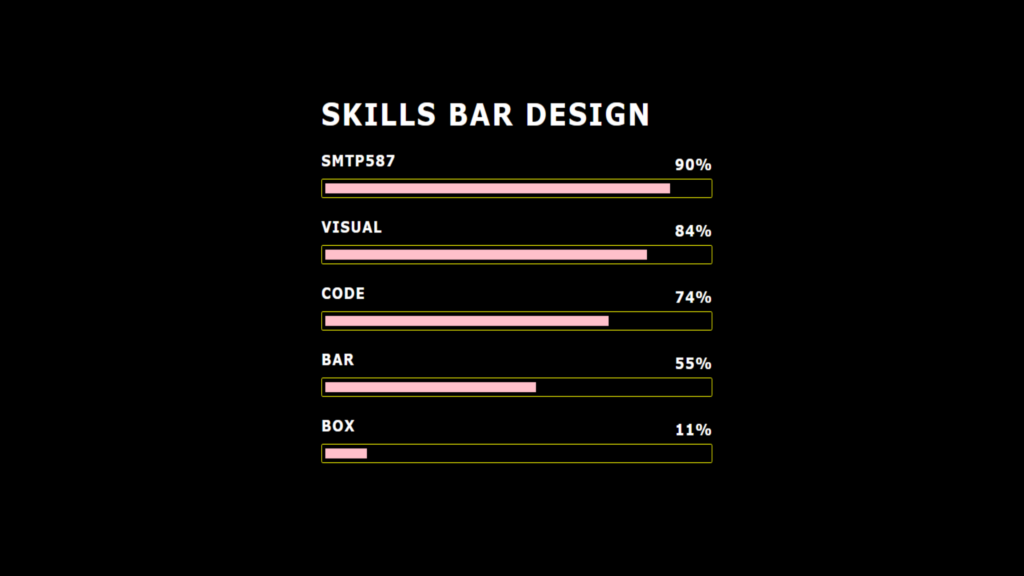
Skills Bar Design Code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no"/> <title>Skills Bar Design</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="center"> <h1>Skills Bar Design</h1> <div class="skillBox"> <p>Smtp587</p> <p>90%</p> <div class="skill"> <div class="skill_level" style="width: 90%"></div> </div> </div> <div class="skillBox"> <p>Visual</p> <p>84%</p> <div class="skill"> <div class="skill_level" style="width: 84%"></div> </div> </div> <div class="skillBox"> <p>Code</p> <p>74%</p> <div class="skill"> <div class="skill_level" style="width: 74%"></div> </div> </div> <div class="skillBox"> <p>Bar</p> <p>55%</p> <div class="skill"> <div class="skill_level" style="width: 55%"></div> </div> </div> <div class="skillBox"> <p>Box</p> <p>11%</p> <div class="skill"> <div class="skill_level" style="width: 11%"></div> </div> </div> </div> </body> </html>
2.style.css:
body { margin: 0; padding: 0; font-family: Verdana, Geneva, Tahoma, sans-serif; background: black; } .center { width: 40%; position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); padding: 20px; box-sizing: border-box; box-shadow: 0 20px 50px rgba(0,0,0,0.5); } h1 { margin: 0; padding: 0; color: white; text-transform: uppercase; letter-spacing: 2px; } .skillBox { box-sizing: border-box; width: 100%; margin: 20px 0; } .skillBox p { color: white; text-transform: uppercase; margin: 0 0 10px; padding: 0; font-weight: bold; letter-spacing: 1px; } .skillBox p:nth-child(2) { float: right; position: relative; top: -25px; } .skill { background: black; padding: 4px; box-sizing: border-box; border: 1px solid yellow; border-radius: 2px; } .skill_level { background: pink; width: 100%; height: 10px; }