Google Logo code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Google Logo</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="logo"></div> </body> </html> 2.style.css: body { margin: 0; padding: 0; } .logo { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); width: 130px; height: 130px; border-radius: 50%; border-top: 50px solid red; […]
Fractured Text code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Fractured Text</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1 data-name="SMTP587">SMTP587</h1> </body> </html> 2.style.css: body { margin: 0; padding: 0; background: gold; } h1 { margin: 0; padding: 0; position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); color: transparent; font-family: Arial, […]
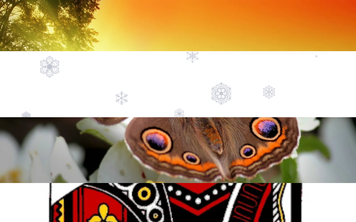
Background Scrollind Effect code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Background Scrollind Effect</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <section class="sec1"></section> <section class="sec2"></section> <section class="sec3"></section> <section class="sec4"></section> </body> </html> 2.style.css: body { margin: 0; padding: 0; } section { position: relative; width: 100%; height: 650px; } .sec1 { background: […]
Text Shadow code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Text Shadow</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="center"> <h1 data-title="SHADOW">SHADOW</h1> </div> </body> </html> 2.style.css: body { margin: 0; padding: 0; font-family: Arial, Helvetica, sans-serif; overflow: hidden; background: red; } .center { margin: 300px 0 0 300px; } h1 […]
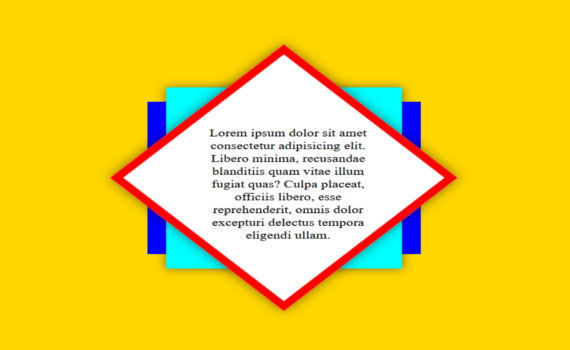
Div Shape Hover Effect code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Div Shape</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="container"> <div class="shape"> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Libero minima, recusandae blanditiis quam vitae illum fugiat quas? Culpa placeat, officiis libero, esse reprehenderit, omnis dolor excepturi […]
Falling Surface code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Falling Surface</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="loader"> <div class="face"></div> <div class="face"></div> <div class="face"></div> <div class="face"></div> <div class="face"></div> <div class="face"></div> <div class="face"></div> <div class="face"></div> <div class="face"></div> </div> </body> </html> 2.style.css: body { margin: 0; padding: 0; background: black; […]
Creative Menu Hover Effect code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Menu Hover Effect</title> <link rel="stylesheet" href="style.css"> </head> <body> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Services</a></li> <li><a href="#">Contact</a></li> </ul> </body> </html> 2.style.css: body { margin: 0; padding: 0; font-family: Arial, Helvetica, sans-serif; } ul { margin: 300px 200px; padding: […]
Awesome Menu Hover Effect code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Menu Hover Effect</title> <link rel="stylesheet" href="style.css"> </head> <body> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Services</a></li> <li><a href="#">Contact</a></li> </ul> </body> </html> 2.style.css: body { margin: 0; padding: 0; font-family: Arial, Helvetica, sans-serif; } ul { margin: 300px 200px; padding: […]
Glowing Text Animation code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Glowing Text Animation</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <ul> <li>L</li> <li>O</li> <li>A</li> <li>D</li> <li>I</li> <li>N</li> <li>G</li> </ul> </body> </html> 2.style.css: body { margin: 0; padding: 0; background: black; } ul { position: absolute; top: 50%; left: 50%; transform: […]
Scrolling Text code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Scrolling Text</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <section> <span class="sliding"> <span>VISUAL</span> <span>CODE</span> <span> - </span> <span>VISUAL</span> <span>CODE</span> </span> <div class="wrapper"> <span class="sliding"> <span>VISUAL</span> <span>CODE</span> <span> - </span> <span>VISUAL</span> <span>CODE</span> </span> </div> </section> </body> </html> 2.style.css: body { margin: 0; […]