
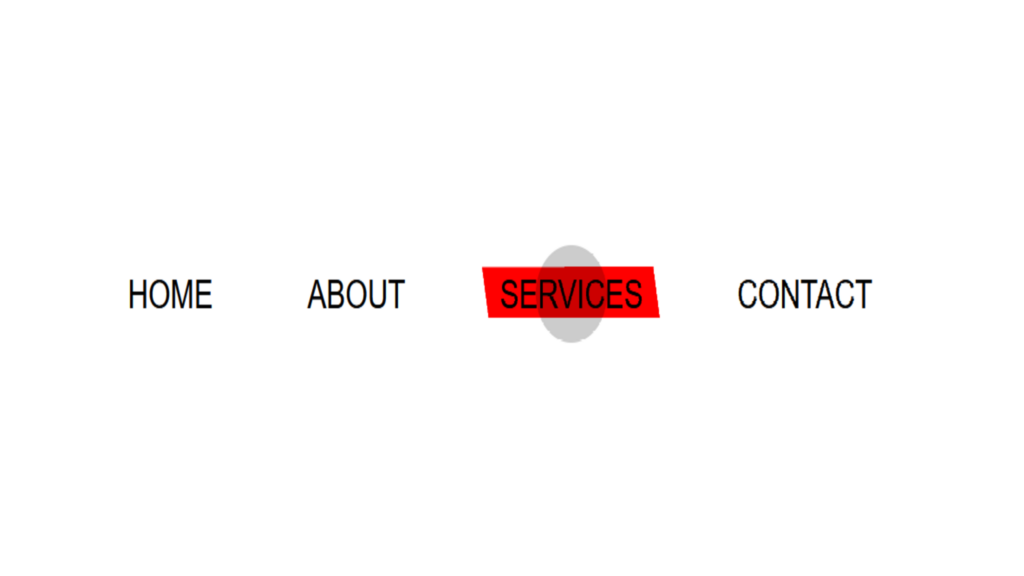
Awesome Menu Hover Effect code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Menu Hover Effect</title> <link rel="stylesheet" href="style.css"> </head> <body> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Services</a></li> <li><a href="#">Contact</a></li> </ul> </body> </html>
2.style.css:
body { margin: 0; padding: 0; font-family: Arial, Helvetica, sans-serif; } ul { margin: 300px 200px; padding: 0; display: flex; } ul li { list-style: none; padding: 10px 40px; } ul li a { text-decoration: none; text-transform: uppercase; font-size: 1.5em; color: black; position: relative; transition: 0.5s; } ul li a::before { content: ''; position: absolute; width: 100%; height: 26px; background: red; transform-style: preserve-3d; transform: scale(0) rotateY(0deg) skew(10deg); transition: 1.5s cubic-bezier(0.075, 0.82, 0.165, 1); z-index: -1; } ul li a::after { content: ''; position: absolute; width: 50px; height: 50px; background: rgba(0,0,0,0.2); transform-style: preserve-3d; transform: translate(-50%, -50%) scale(0); transition: 1.5s cubic-bezier(0.075, 0.82, 0.165, 1); z-index: -1; border-radius: 50%; top: 50%; left: 50%; } ul li:hover a::before { transform: scale(1.2) rotateY(360deg) skew(10deg); } ul li:hover a::after { transform: translate(-50%,-50%) scale(1.2); } ul li:hover a { color: black; }