
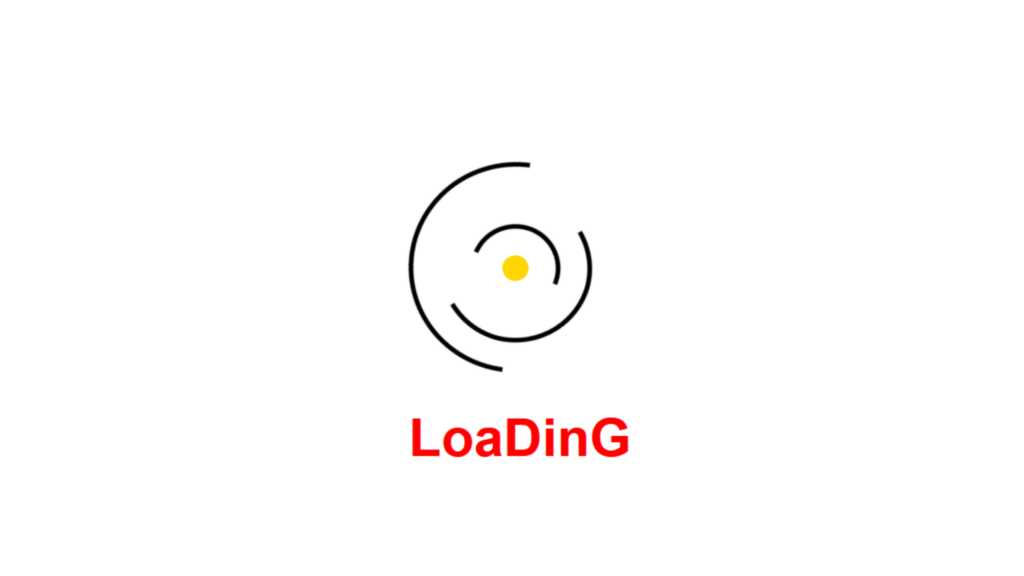
Spinning Loader Animation code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Loader Animation</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="center"> <div class="large"> <div class="medium"> <div class="small"> <div class="dot"></div> </div> </div> </div> <h1>LoaDinG</h1> </div> </body> </html>
2.style.css:
body { margin: 0; padding: 0; } .center { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } .dot { width: 10px; height: 10px; background: gold; border-radius: 50%; } .small { padding: 10px; border-top: 2px solid transparent; border-right: 2px solid transparent; border-bottom: 2px solid black; border-left: 2px solid black; border-radius: 50%; animation: small 1s linear infinite; } .medium { padding: 10px; border-top: 2px solid black; border-right: 2px solid black; border-bottom: 2px solid transparent; border-left: 2px solid transparent; border-radius: 50%; animation: medium 1s linear infinite; } .large { padding: 10px; border-top: 2px solid transparent; border-right: 2px solid transparent; border-bottom: 2px solid black; border-left: 2px solid black; border-radius: 50%; animation: large 1s linear infinite; } @keyframes small { 0% { transform: rotate(360deg); } 100% { transform: rotate(0deg); } } @keyframes medium { 0% { transform: rotate(360deg); } 100% { transform: rotate(0deg); } } @keyframes large { 0% { transform: rotate(360deg); } 100% { transform: rotate(0deg); } } h1 { position: absolute; left: 0; font-family: Arial, Helvetica, sans-serif; font-size: 20px; color: red; }