
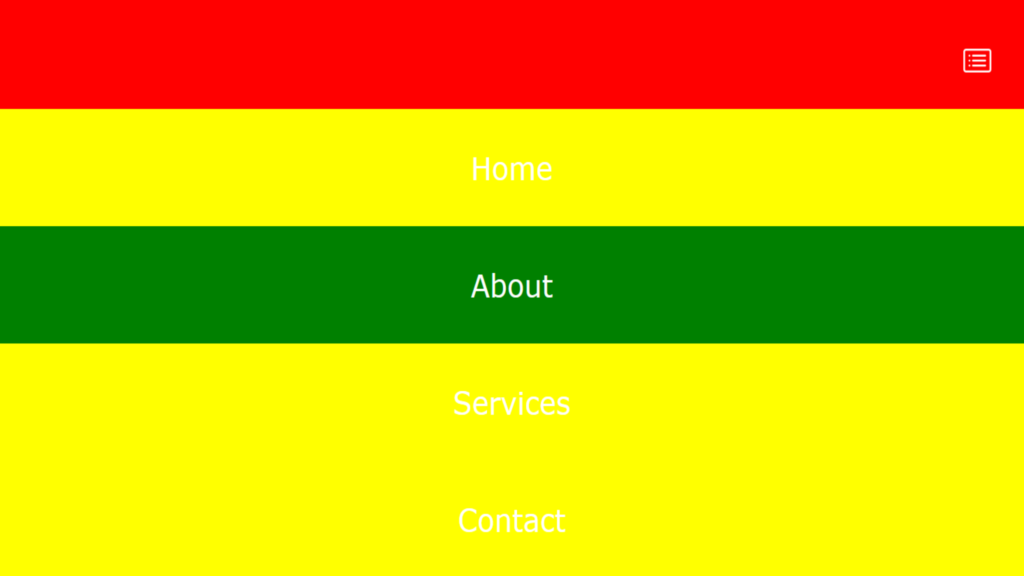
Responsive Menu Code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no"/> <title>Responsive Menu</title> <link rel="stylesheet" type="text/css" href="style.css"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@6.1.2/css/fontawesome.min.css"> </head> <body> <nav> <div class="toggle"> <svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-card-list menu" viewBox="0 0 16 16"> <path d="M14.5 3a.5.5 0 0 1 .5.5v9a.5.5 0 0 1-.5.5h-13a.5.5 0 0 1-.5-.5v-9a.5.5 0 0 1 .5-.5h13zm-13-1A1.5 1.5 0 0 0 0 3.5v9A1.5 1.5 0 0 0 1.5 14h13a1.5 1.5 0 0 0 1.5-1.5v-9A1.5 1.5 0 0 0 14.5 2h-13z"/> <path d="M5 8a.5.5 0 0 1 .5-.5h7a.5.5 0 0 1 0 1h-7A.5.5 0 0 1 5 8zm0-2.5a.5.5 0 0 1 .5-.5h7a.5.5 0 0 1 0 1h-7a.5.5 0 0 1-.5-.5zm0 5a.5.5 0 0 1 .5-.5h7a.5.5 0 0 1 0 1h-7a.5.5 0 0 1-.5-.5zm-1-5a.5.5 0 1 1-1 0 .5.5 0 0 1 1 0zM4 8a.5.5 0 1 1-1 0 .5.5 0 0 1 1 0zm0 2.5a.5.5 0 1 1-1 0 .5.5 0 0 1 1 0z"/> </svg> </div> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Services</a></li> <li><a href="#">Contact</a></li> </ul> </nav> <script src="https://code.jquery.com/jquery-3.6.0.js"></script> <script type="text/javascript"> $(document).ready(function(){ $('.menu').click(function(){ $('ul').toggleClass('active'); }) }) </script> </body> </html>
2.style.css:
body { margin: 0; padding: 0; font-family: Verdana, Geneva, Tahoma, sans-serif; } nav { width: 100%; background: yellow; } ul { width: 80%; margin: 0 auto; padding: 0; } ul li { list-style: none; display: inline-block; padding: 20px; } ul li:hover { background: green; } ul li a { color: white; text-decoration: none; } .toggle { width: 100%; padding: 10px 20px; background: red; text-align: right; box-sizing: border-box; color: white; font-size: 30px; display: none; } @media (max-width:770px) { .toggle { display: block; } } ul { width: 100%; display: none; } ul li { display: block; text-align: center; } .active { display: block; }