
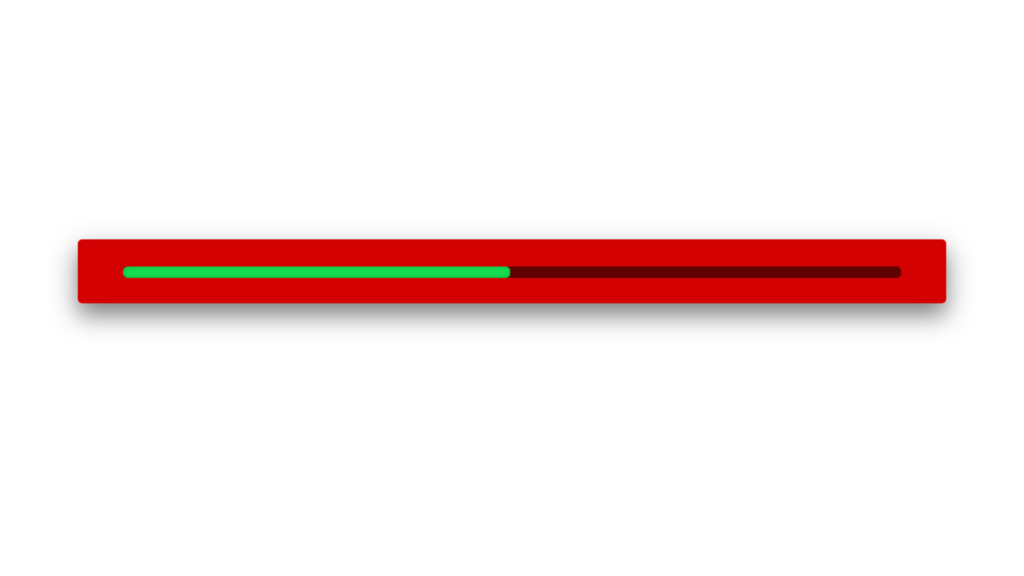
Loading Progress Bar code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Loading Progress Bar</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <div class="Loading"></div> </div> </body> </html>
2.style.css:
body { margin: 0; padding: 0; } .container { width: 50%; background: rgb(211,1,1); margin: 260px auto; position: relative; padding: 20px 40px; border-radius: 4px; box-sizing: border-box; box-shadow: 0 10px 20px rgba(0,0,0,0.5); } .Loading { position: relative; display: inline-block; width: 100%; height: 10px; background: rgb(100,2,2); box-shadow: inset 0 0 5px rgba(0,0,0,0.2); border-radius: 4px; overflow: hidden; } .Loading::after { content: ''; position: absolute; left: 0; width: 0%; height: 100%; border-radius: 4px; box-shadow: inset 0 0 5px rgba(0,0,0,0.2); animation: load infinite 5s; } @keyframes load { 0% { width: 0%; background: rgb(0,162,255); } 50% { width: 70%; background: rgb(29,247,9); } 100% { width: 100%; background: rgb(217,255,0); } }