
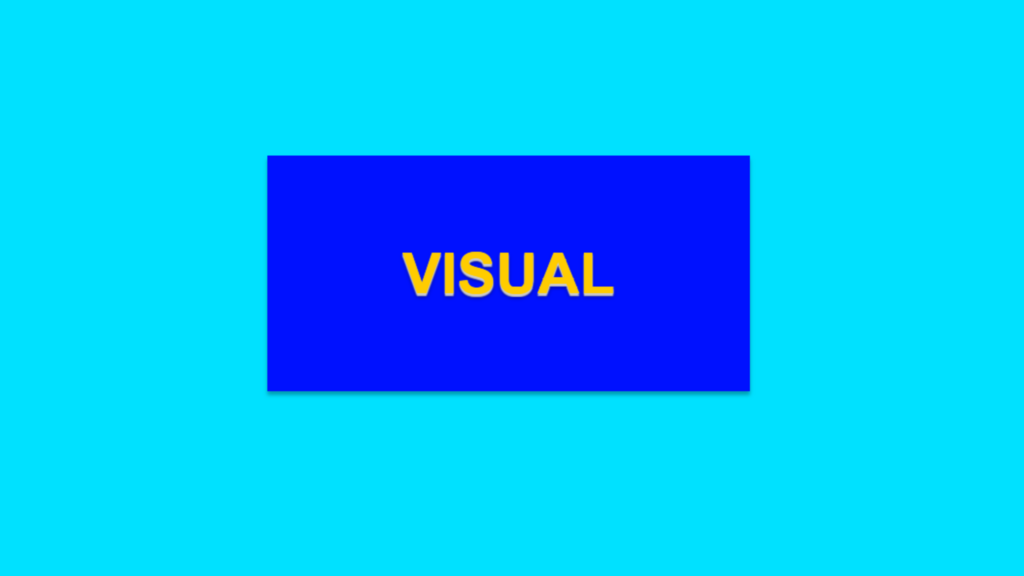
3D Hover Effect code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>3D Hover Effect</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="main"> <div class="top"><h1>visual</h1></div> <div class="front"><h1>code</h1></div> </div> </body> </html>
2.style.css:
body { background: rgb(0,225,255); margin: 0; padding: 0; } .main { text-align: center; width: 400px; height: 200px; position: absolute; top: 50%; left: 50%; transform: translate(-50% , -50%); box-shadow: 0 3px 3px rgba(0,0,0,0.3); } .main h1 { margin: 0; padding: 0; line-height: 200px; font-size: 3em; font-family: Arial, Helvetica, sans-serif; text-transform: uppercase; text-shadow: 0 1px 1px #ccc, 0 2px 1px #ccc, 0 3px 3px rgba(0,0,0,0.5); } .main .top, .main .front { width: 100%; height: 100%; position: absolute; top: 0; left: 0; transform-style: preserve-3d; transition: 0.4s ease-in-out; backface-visibility: hidden; perspective: 1000px; } .main .top { background: rgb(0,17,255); color: rgb(255,204,0); transform: rotateX(90deg) translateY(-50%); transform-origin: top center; } .main .front { background: rgb(255,204,0); color: rgb(0,17,255); transform-origin: bottom center; transform: rotateX(0deg) translateY(0%); } .main:hover .top { transform: rotateX(0deg) translateY(0%); } .main:hover .front { transform: rotateX(90deg) translateY(50%); }