
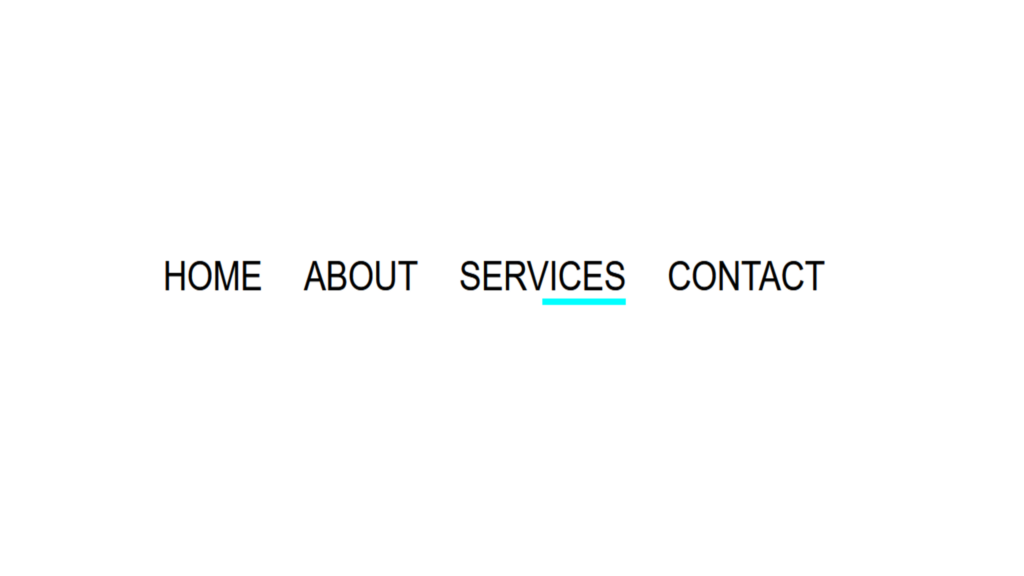
Menu Hover Effect code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Menu Hover Effect</title> <link rel="stylesheet" href="style.css"> </head> <body> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Services</a></li> <li><a href="#">Contact</a></li> </ul> </body> </html>
2.style.css:
body { margin: 0; padding: 0; font-family: Arial, Helvetica, sans-serif; } ul { margin: 300px 200px; padding: 0; display: flex; } ul li { list-style: none; padding: 10px 20px; } ul li a { text-decoration: none; text-transform: uppercase; font-size: 2em; color: black; position: relative; } ul li a::before { content: ''; width: 0px; height: 5px; background: aqua; position: absolute; top: 100%; left: 0; transition: 0.5s; } ul li:hover a::before { width: 50%; transform: translateX(100%); }