
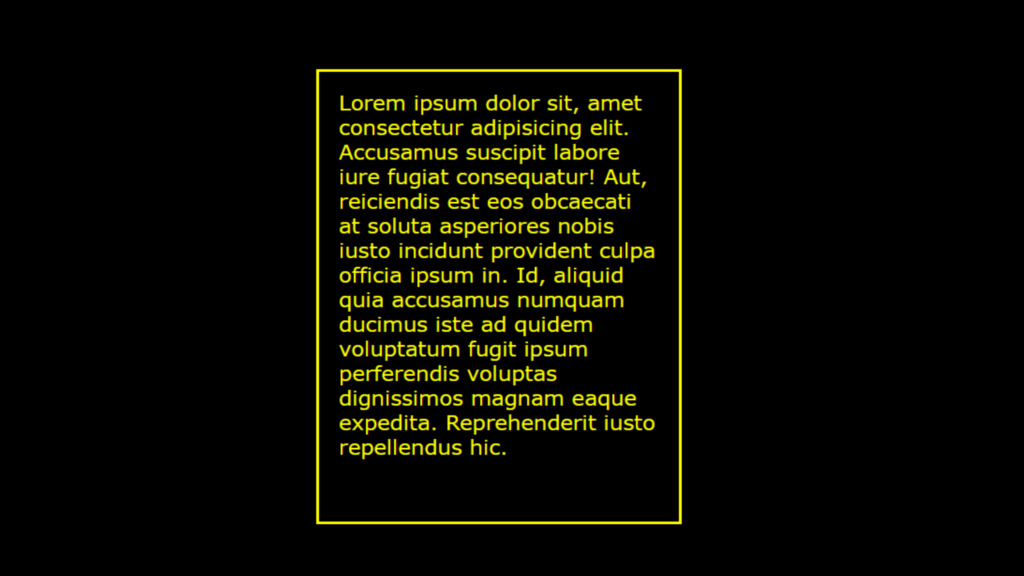
Content Box Hover Effect code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Content Box Hover Effect</title> <link rel="stylesheet" href="style.css"> </head> <body> ¨K0K </body> </html>
2.style.css:
body { margin: 0; padding: 0; background: black; font-family: Verdana, Geneva, Tahoma, sans-serif; } .box { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); width: 240px; height: 320px; background: black; box-sizing: border-box; padding: 15px; transition: 0.5s; overflow: hidden; } .box p { margin: 0; padding: 0; color: yellow; font-size: 14px; transition: 0.5s; transform: scale(0.8); transition-delay: 0.5s; } .box::before { content: ''; position: absolute; width: 0%; height: 0%; top: 0; left: 0; border-top: 2px solid yellow; border-left: 2px solid yellow; opacity: 0; transition: 0.5s; box-sizing: border-box; } .box::after { content: ''; position: absolute; width: 0%; height: 0%; bottom: 0; right: 0; border-bottom: 2px solid yellow; border-right: 2px solid yellow; opacity: 0; transition: 0.5s; box-sizing: border-box; } .box:hover::before { width: 100%; height: 100%; opacity: 1; } .box:hover::after { width: 100%; height: 100%; opacity: 1; } .box:hover p { transform: scale(1); }