
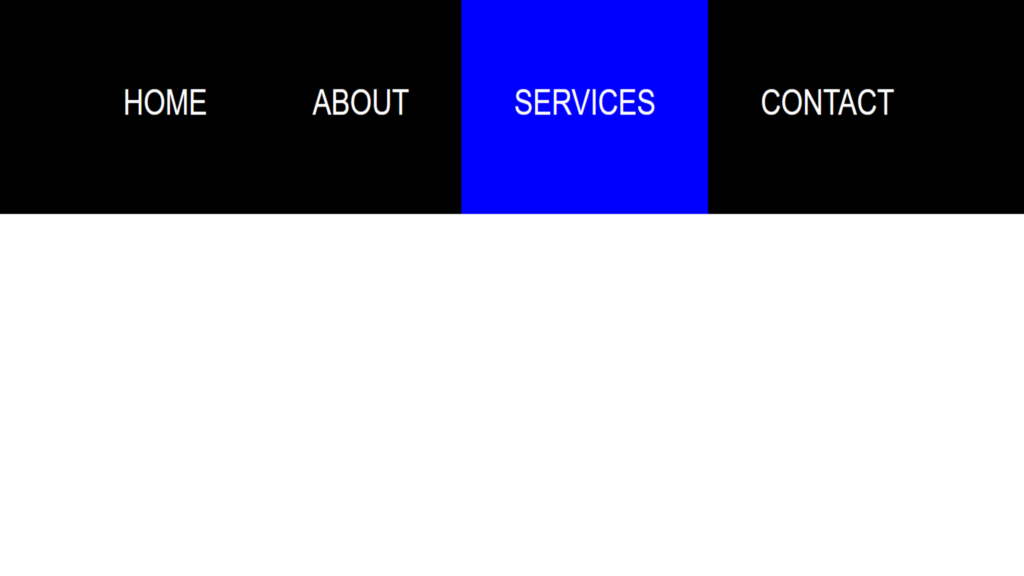
Menu Hover Effect code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Menu Hover Effect</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="navbar"> <div class="container"> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Services</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div> </body> </html>
2.style.css:
body { margin: 0; padding: 0; } .navbar { width: 100%; height: 100px; background: black; } .container { width: 80%; height: 100%; margin: 0 auto; } ul { margin: 0; padding: 0; float: right; } ul li { list-style: none; float: left; } ul li a { text-transform: uppercase; color: white; padding: 0 30px; line-height: 100px; height: 100px; display: block; font-family: Arial, Helvetica, sans-serif; text-decoration: none; position: relative; z-index: 1; } ul li a::before { content: ''; position: absolute; top: 0; left: 0; width: 100%; height: 0%; background: blue; transition: 0.5s; z-index: -1; } ul li a:hover::before { height: 100%; }