
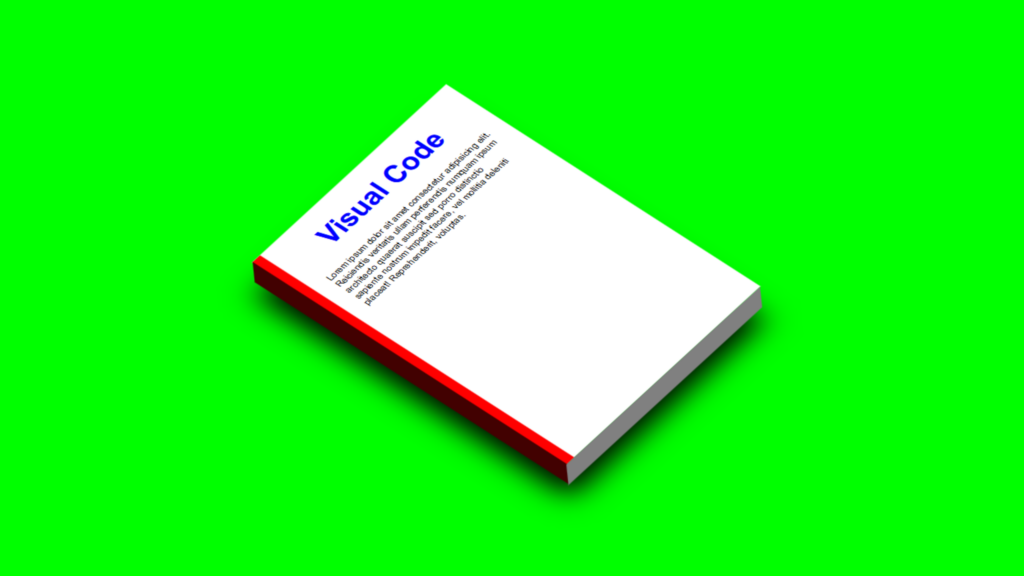
3D Mockup code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>3D Mockup</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="center"> <div class="page"> <h1>Visual Code</h1> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Reiciendis veritatis ullam perferendis numquam ipsum architecto quaerat suscipit sed porro distinctio sapiente nostrum impedit facere, vel mollitia deleniti placeat! Reprehenderit, voluptas.</p> </div> </div> </body> </html>
2.style.css:
body { margin: 0; padding: 0; font-family: Arial, Helvetica, sans-serif; background: rgb(0,255,0); } .center { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); } .page { width: 400px; height: 600px; padding: 30px; background: white; border-left: 20px solid red; transform: rotate(-45deg) skewX(10deg) scale(0.8); box-shadow: -50px 50px 50px rgba(0,0,0,1); } page p { margin: 0; padding: 0; text-align: justify; font-size: 25px; } .page h1 { margin: 0 0 20px 0; padding: 0; text-align: center; font-size: 50px; color: blue; } .page::before { content: ''; width: 30px; height: 100%; background: rgba(66,1,1); position: absolute; top: 0; left: 0; transform: skewY(-45deg) translate(-160%, -5%); } .page::after { content: ''; width: 104%; height: 30px; background: gray; position: absolute; bottom: 0; left: 0; transform: skewX(-45deg) translate(-1%, 100%); }