
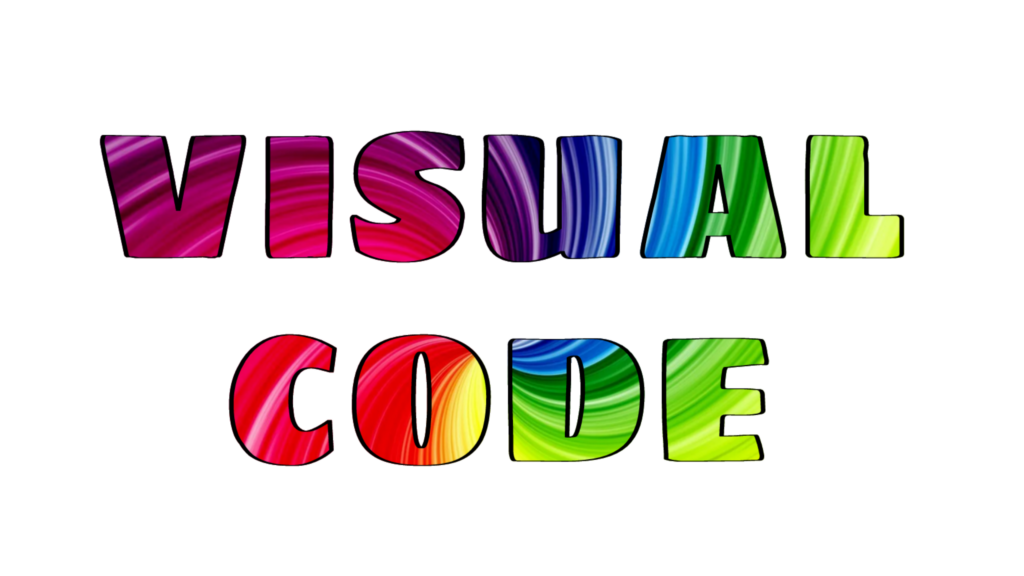
Mouse Movement Parralax Effect Code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Mouse Movement Parralax Effect</title> <link rel="stylesheet" type="text/css" href="style.css"> <script src="https://code.jquery.com/jquery-3.6.0.js"></script> <script src="jquery.backgroundMove.js"></script> </head> <body> <h1 class="text">Visual Code</h1> <script type="text/javascript"> $('.text').backgroundMove({ movementStrrength: '100' }) </script> </body> </html>
2.style.css:
@import url('https://fonts.googleapis.com/css2?family=Baloo+Chettan+2:wght@400;800&family=Fascinate&family=Kdam+Thmor+Pro&family=Oswald:wght@200&family=Sigmar+One&display=swap'); body { margin: 0; padding: 0; font-family: 'Sigmar One', cursive; } h1 { position: absolute; top: 50%; transform: translateY(-50%); font-size: 14em; margin: 0; padding: 0; width: 100%; text-transform: uppercase; text-align: center; line-height: 250px; background: url(r.png); overflow: hidden; -webkit-background-clip: text; -webkit-text-fill-color: transparent; -webkit-text-stroke-width: 1px; }