
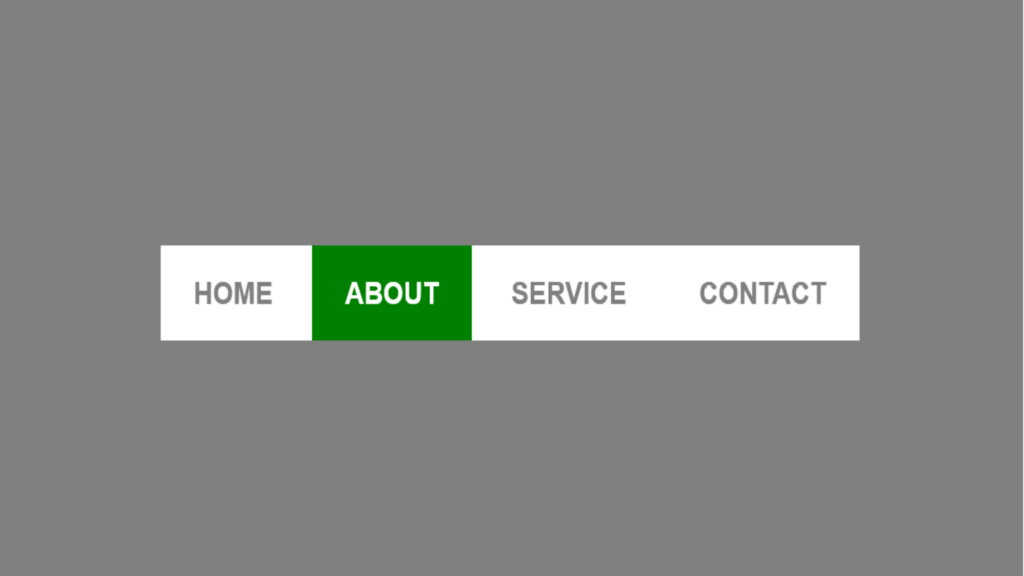
3D Menu Hover Effect Code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>3D Menu Hover Effect</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <ul> <li><a href="#"><span title="Home">Home</span></a></li> <li><a href="#"><span title="About">About</span></a></li> <li><a href="#"><span title="Service">Service</span></a></li> <li><a href="#"><span title="Contact">Contact</span></a></li> </ul> </body> </html>
2.style.css:
body { margin: 0; padding: 0; background: gray; } ul { margin: 0; padding: 0; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); background: white; } ul li { display: inline-block; transform-style: preserve-3d; } ul li a { color: gray; font-size: 16px; font-family: Arial, Helvetica, sans-serif; text-transform: uppercase; text-decoration: none; font-weight: bold; display: block; position: relative; } ul li a span { display: block; padding: 15px 20px; } ul li a span::before { content: attr(title); position: absolute; top: 0; left: 0; background: green; color: white; padding: 15px 20px; transform-style: preserve-3d; transition: 0.3s; transform: rotateX(90deg) translateY(50px); transform-origin: bottom; } ul li a span:hover::before { transform: rotateX(0deg) translateY(0px); } ul li a span::after { content: attr(title); position: absolute; top: 0; left: 0; background: white; color: gray; padding: 15px 20px; transform-style: preserve-3d; transition: 0.3s; transform: rotateX(0deg) translateY(0px); transform-origin: top; } ul li a span:hover::after { transform: rotateX(90deg) translateY(-10px); }