
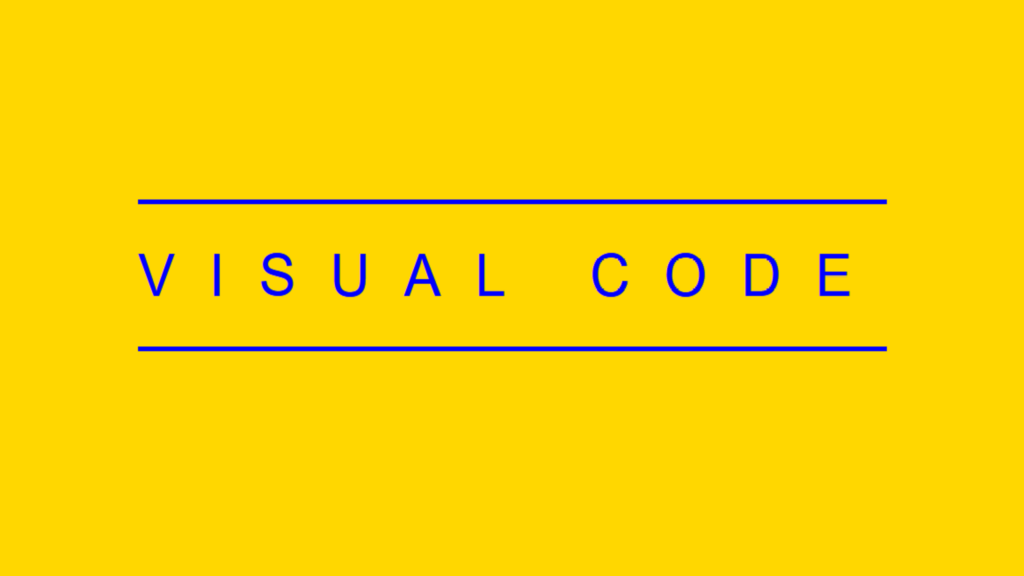
Stretchable Button Hover Effect code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Stretchable Button</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <a href="#">VISUAL CODE</a> </body> </html>
2.style.css:
body { margin: 0; padding: 0; background: gold; } a { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); padding: 15px 0; font-size: 24px; font-family: Arial, Helvetica, sans-serif; text-decoration: none; color: blue; border-top: 2px solid blue; border-bottom: 2px solid blue; letter-spacing: 2px; transition: 0.3s cubic-bezier(.17,.67,0,1.64); } a:hover { letter-spacing: 15px; }