
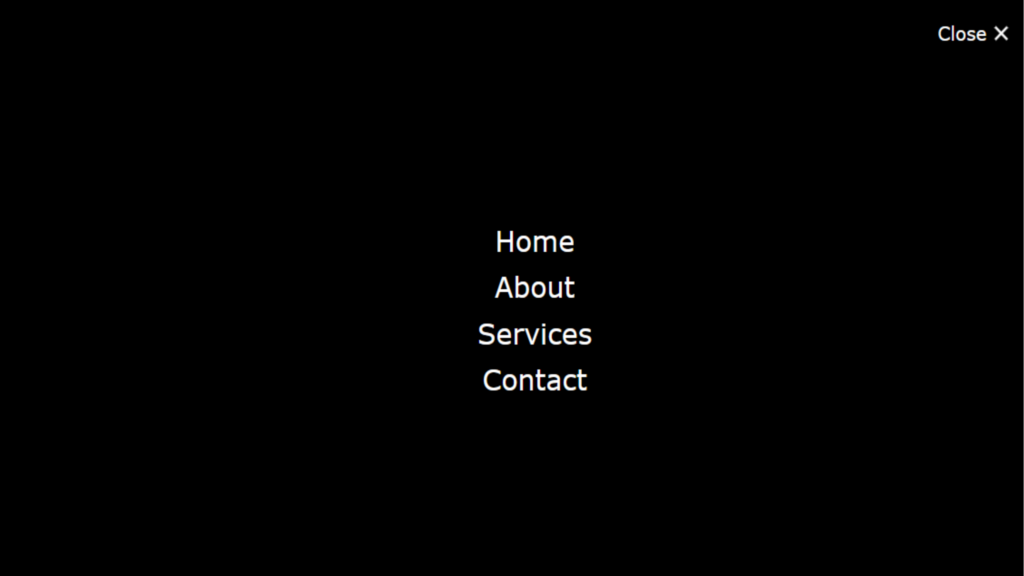
Fullscreen Menu Code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Fullscreen Menu</title> <link rel="stylesheet" href="style.css"> <script src="https://code.jquery.com/jquery-3.6.0.js"></script> <script type="text/javascript"> $(document).ready(function(){ $('.menu_toggle').click(function(){ $('.menu_toggle').toggleClass('active'); $('.close').toggleClass('active'); $('.menu').toggleClass('active'); }) }) </script> <body> <div class="menu_toggle"> <div class="open">Menu</div> <div class="close">Close</div> </div> <div class="menu"> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Services</a></li> <li><a href="#">Contact</a></li> </ul> </div> </body> </html>
2.style.css:
body{ margin: 0; padding: 0; font-family: Verdana, Geneva, Tahoma, sans-serif; } .menu_toggle { position: absolute; top: 20px; right: 0; width: 120px; text-align: right; padding-right: 30px; height: 20px; cursor: pointer; color: black; } .open, .close { position: absolute; top: 0; right: 35px; } .close { display: none; } .close.active { color: white; display: block; } .menu_toggle.active .open { display: none; } .menu_toggle::before, .menu_toggle::after { content: ''; position: absolute; width: 15px; height: 2px; background: black; right: 15px; } .menu_toggle::before { top: 5px; transition: 0.5s; } .menu_toggle::after { bottom: 5px; transition: 0.5s; } .menu_toggle.active::before { background: white; top: 9px; transform: rotate(45deg); } .menu_toggle.active::after { background: white; bottom: 9px; transform: rotate(-45deg); } .menu { height: 100vh; background: black; display: none; } .menu.active { display: block; } .menu ul { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); text-align: center; } .menu ul li { list-style: none; } .menu ul li a { display: block; font-size: 24px; margin: 10px 0; color: white; text-decoration: none; }