
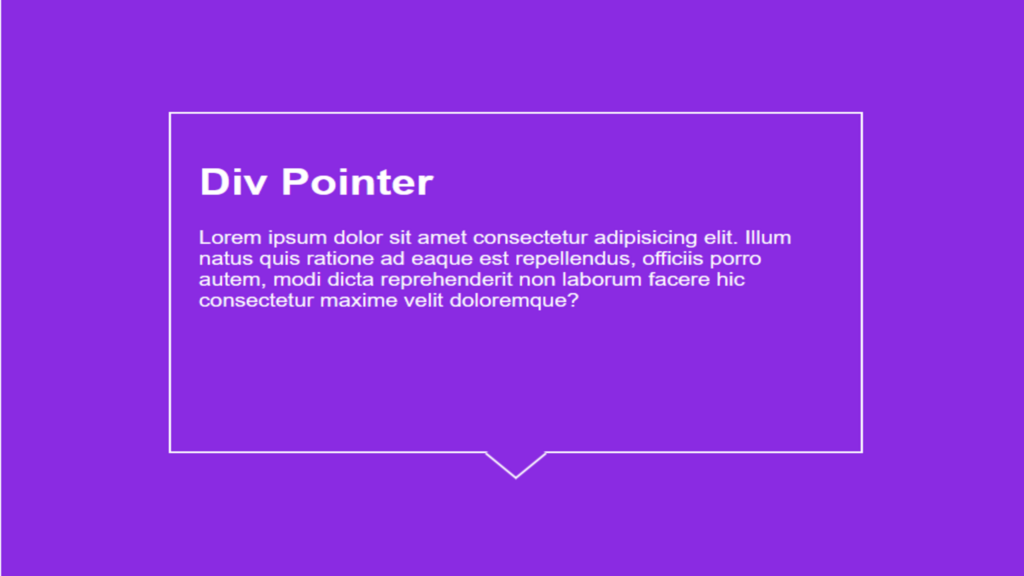
Div Pointer code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Div Pointer</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="container"> <h1>Div Pointer</h1> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Illum natus quis ratione ad eaque est repellendus, officiis porro autem, modi dicta reprehenderit non laborum facere hic consectetur maxime velit doloremque?</p> </div> </body> </html>
2.style.css:
body { margin: 0; padding: 0; background: rgb(138,43,226); } .container { width: 500px; height: 300px; color: rgb(255,255,255); position: absolute; top: 50%; left: 50%; transform: translate(-50% , -50%); padding: 20px; border: 2px solid rgb(255,255,255); box-sizing: border-box; font-family: Arial, Helvetica, sans-serif; } .container::before { content: ''; position: absolute; width: 30px; height: 30px; background: rgb(255,255,255); bottom: 0; left: 50%; transform: translateX(-50%) translateY(18px) rotate(45deg); border-bottom: 2px solid rgb(255,255,255); border-right: 2px solid rgb(255,255,255); background: rgb(138,43,226); }