
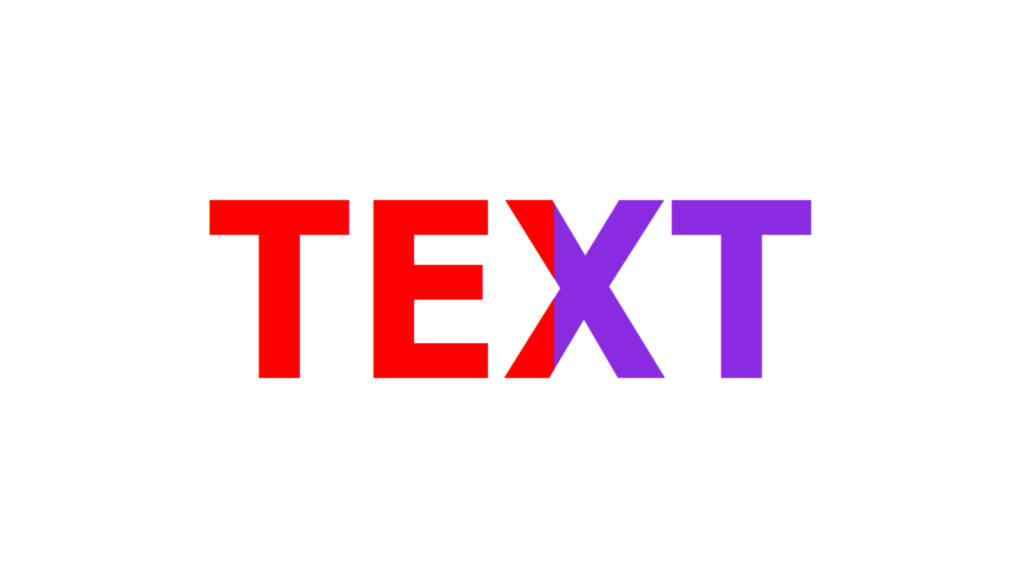
Fill Text Hover Effect code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Fill Text</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1 data-text="text">text</h1> </body> </html>
2.style.css:
body { margin: 0; padding: 0; } h1 { margin: 0; padding: 0; position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); font-family: Verdana, Geneva, Tahoma, sans-serif; font-size: 5em; color: blueviolet; text-transform: uppercase; } h1::before { content: attr(data-text); position: absolute; top: 0; left: 0; color: red; width: 0; overflow: hidden; transition: 1s; } h1:hover::before { width: 100%; }