
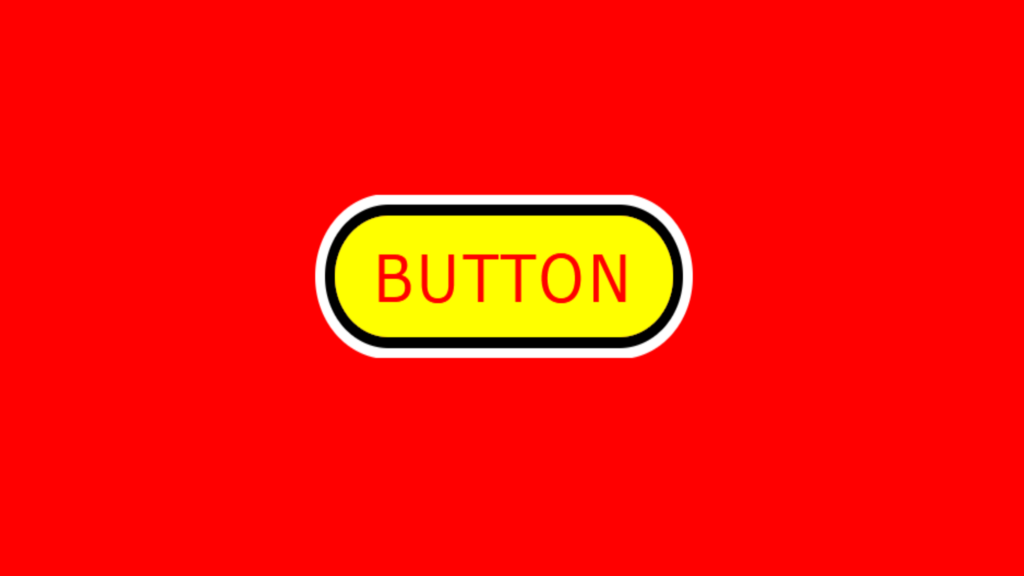
Stretchable Elastic Button code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Stretchable Elastic Button</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <a href="#">Button</a> </body> </html>
2.style.css:
body { margin: 0; padding: 0; font-family: Verdana, Geneva, Tahoma, sans-serif; background: red; } a { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); padding: 10px 20px; color: red; background: yellow; font-size: 30px; text-transform: uppercase; letter-spacing: 2px; text-decoration: none; border-radius: 30px; box-shadow: 0 0 0 5px black, 0 0 0 10px white; transition: 0.5s cubic-bezier(0.075, 0.82, 0.165, 1); } a:hover { letter-spacing: 10px; box-shadow: 0 0 0 5px black, 0 0 0 10px white; transform: translate(-50%,-50%) scaleY(0.9); }