
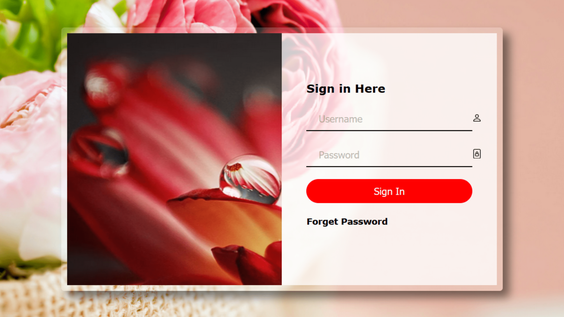
Login Form Glass Effect Code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Login Form Glass Effect</title> <link rel="stylesheet" href="style.css"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@6.1.1/css/fontawesome.min.css"> </head> <body> <div class="container"> <div class="imgBox"> <img src="1.png"> </div> <div class="loginBox"> <h3>Sign in Here</h3> <form> <div class="inputBox"> <input type="text" name="" placeholder="Username"> <span><svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-person" viewBox="0 0 16 16"> <path d="M8 8a3 3 0 1 0 0-6 3 3 0 0 0 0 6zm2-3a2 2 0 1 1-4 0 2 2 0 0 1 4 0zm4 8c0 1-1 1-1 1H3s-1 0-1-1 1-4 6-4 6 3 6 4zm-1-.004c-.001-.246-.154-.986-.832-1.664C11.516 10.68 10.289 10 8 10c-2.29 0-3.516.68-4.168 1.332-.678.678-.83 1.418-.832 1.664h10z"/> </svg></span> </div> <div class="inputBox"> <input type="password" name="" placeholder="Password"> <span><svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-file-lock" viewBox="0 0 16 16"> <path d="M8 5a1 1 0 0 1 1 1v1H7V6a1 1 0 0 1 1-1zm2 2.076V6a2 2 0 1 0-4 0v1.076c-.54.166-1 .597-1 1.224v2.4c0 .816.781 1.3 1.5 1.3h3c.719 0 1.5-.484 1.5-1.3V8.3c0-.627-.46-1.058-1-1.224zM6.105 8.125A.637.637 0 0 1 6.5 8h3a.64.64 0 0 1 .395.125c.085.068.105.133.105.175v2.4c0 .042-.02.107-.105.175A.637.637 0 0 1 9.5 11h-3a.637.637 0 0 1-.395-.125C6.02 10.807 6 10.742 6 10.7V8.3c0-.042.02-.107.105-.175z"/> <path d="M4 0a2 2 0 0 0-2 2v12a2 2 0 0 0 2 2h8a2 2 0 0 0 2-2V2a2 2 0 0 0-2-2H4zm0 1h8a1 1 0 0 1 1 1v12a1 1 0 0 1-1 1H4a1 1 0 0 1-1-1V2a1 1 0 0 1 1-1z"/> </svg></span> </div> <input type="submit" name="" value="Sign In"> <a href="#">Forget Password</a> </form> </div> </div> </body> </html>
2.style.css:
body { margin: 0; padding: 0; background: url(2.png); background: cover; font-family: Verdana, Geneva, Tahoma, sans-serif; } .container { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); width: 700px; height: 420px; border-radius: 5px; border: 10px solid rgba(255,255,255,0.2); box-shadow: 10px 10px 15px rgba(0,0,0,0.5); } .imgBox { width: 350px; height: 420px; overflow: hidden; float: left; } .loginBox { float: right; width: 350px; height: 420px; box-sizing: border-box; padding: 80px 40px; background: rgba(255,255,255,0.8); } h3 { margin: 0; padding: 0 0 20px; color: black; } .loginBox input { width: 100%; margin-bottom: 20px; } .loginBox input[type="text"], .loginBox input[type="password"] { border: none; border-bottom: 2px solid black; outline: none; height: 40px; color: black; background: transparent; font-size: 16px; padding-left: 20px; box-sizing: border-box; } ::placeholder { color: rgba(0,0,0,0.5); } .inputBox { position: relative; } .inputBox span { position: absolute; top: 10px; color: black; } .loginBox input[type="submit"] { border: none; outline: none; height: 40px; font-size: 16px; background: red; color: white; border-radius: 20px; cursor: pointer; } .loginBox a { color: black; font-size: 14px; font-weight: bold; text-decoration: none; }