
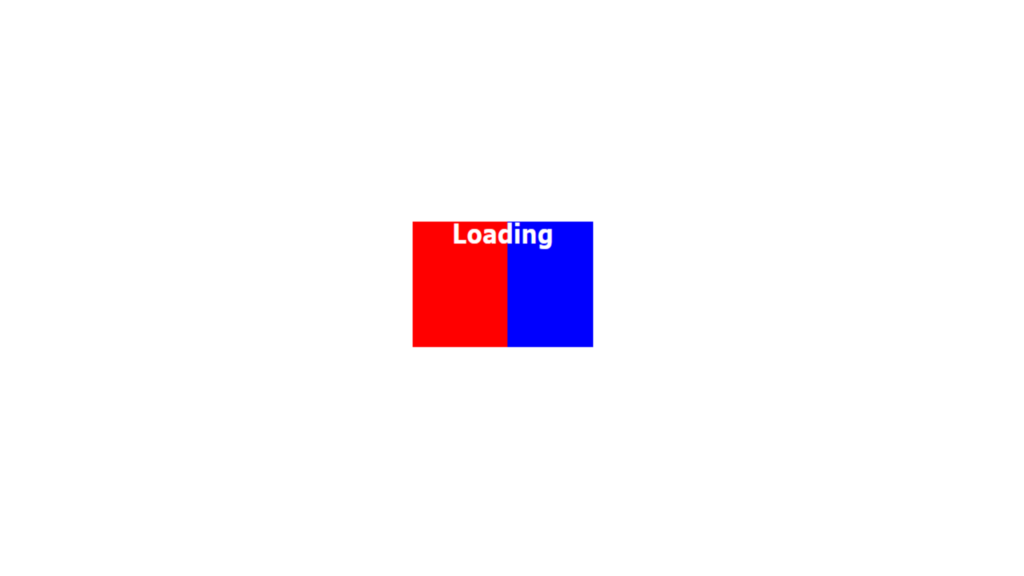
Loading Page Animation code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Loading Page Animation</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="loader"> <h2>Loading</h2> </div> </body> </html>
2.style.css:
body { margin: 0; padding: 0; font-family: Verdana, Geneva, Tahoma, sans-serif; } .loader { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); position: absolute; width: 200px; height: 200px; margin: 0; padding: 0; text-align: center; line-height: 200px; overflow: hidden; } .loader h2 { color: white; position: absolute; margin: 0; padding: 0; z-index: 2; top: 50%; left: 50%; transform: translate(-50%,-50%); } .loader::before { content: ''; position: absolute; top: 0; height: 150%; width: 50%; background: blue; animation: animate1 2s linear infinite; } .loader::after { content: ''; position: absolute; top: 0; height: 150%; width: 50%; background: red; animation: animate2 2s linear infinite; } @keyframes animate1 { 0% { transform: translateY(100%); left: 100%; } 100% { transform: translateY(-100%); left: -50%; } } @keyframes animate2 { 0% { transform: translateY(100%); left: -50%; } 100% { transform: translateY(-100%); left: 100%; } }