
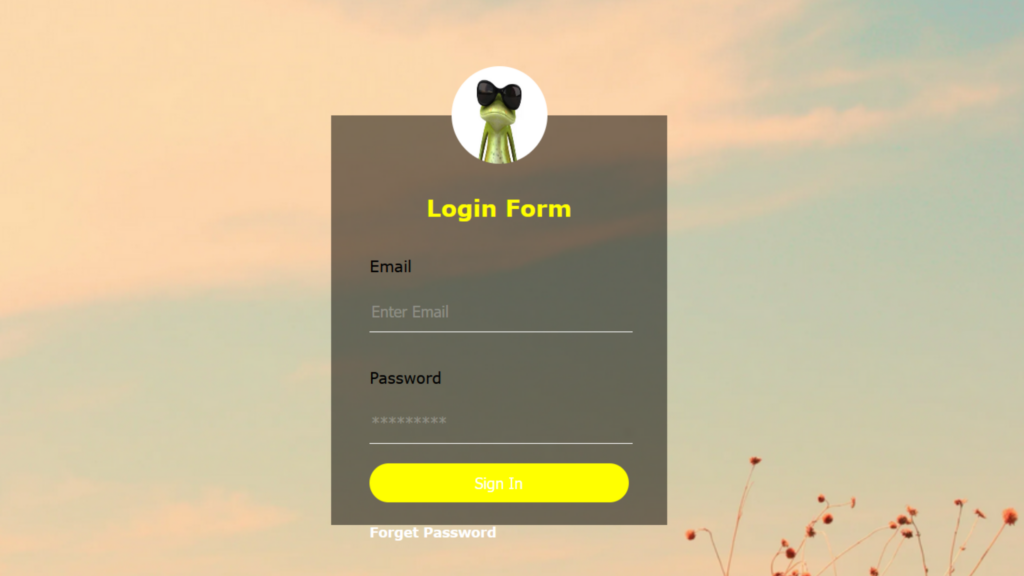
Transparent Login Form Code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Transparent Login Form</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="loginBox"> <img src="1.png" class="user"> <h2>Login Form</h2> <form> <p>Email</p> <input type="text" name="" placeholder="Enter Email"> <p>Password</p> <input type="password" name="" placeholder="*********"> <input type="submit" name="" value="Sign In"> <a href="#">Forget Password</a> </form> </div> </body> </html>
2.style.css:
body { margin: 0; padding: 0; background: url(2.png); background-size: cover; font-family: Verdana, Geneva, Tahoma, sans-serif; } .loginBox { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); width: 350px; height: 420px; padding: 80px 40px; box-sizing: border-box; background: rgba(0,0,0,0.5); } .user { width: 100px; height: 100px; border-radius: 50%; overflow: hidden; position: absolute; top: calc(-100px/2); left: calc(50% - 50px); } h2 { margin: 0; padding: 0 0 20px; color: yellow; text-align: center; } .loginBox input { width: 100%; margin-bottom: 20px; } .loginBox input[type="text"], .loginBox input[type="password"] { border: none; border-bottom: 1px solid white; background: transparent; outline: none; height: 40px; color: white; font-size: 16px; } ::placeholder { color: rgba(255,255,255,0.5); } .loginBox input[type="submit"] { border: none; outline: none; height: 40px; color: white; font-size: 16px; background: yellow; cursor: pointer; border-radius: 20px; } .loginBox input[type="submit"]:hover { background: red; color: black; } .loginBox a { color: white; font-size: 14px; font-weight: bold; text-decoration: none; }